Membuat Tampilan Web dengan Teknik Modularisasi
Hay gan, Kali ini di Prtikum PHP yang ke-5, saya akan membuat Tampilan Web Sederhana Dengan Teknik Modularisasi yang sudah diberikan pada Modul, dengan sedikit Improvisasi, gak banyak omong , Langsung Saja
1.
Jalankan Dreamweaver cs6
nya
2. Oke langkah selanjutnya
adalah , membuat file PHP dengan nama (HeaderPHP5.php) seperti yang tertera pada
gambar dibawah ini, dan klik dua kali untuk menuliskan script
3.
Dan ketikan script dibawah
ini pada file HeaderPHP5.php
Untuk Headernya , saya menggunakan gambar
yang sudah saya siapkan sebelumnya sintaksnya berada pada kotak Merah pada gambar diatas, Dan script PHP yang berada
pada kotak Hijau pada gambar diatas untuk
isi pada KONTENT web yang akan dibuat.
4. Dan Langkah sama seperti
diatas, membuat file PHP dengan nama (FooterPHP5.php) seperti yang tertera pada
gambar dibawah ini, dan klik dua kali untuk menuliskan script
5.
Dan ketikan script dibawah
ini pada file FooterPHP5.php
Sama halnya dengan Header , saya juga menggunakan
gambar yang sudah saya siapkan sebelumnya.
6. Dan Langkah selanjutnya ,
Kita akan membuat File lagi, File ini yang akan digunakan untuk tampilan utama
web sederhana saya, dengan nama file (WebPHP5.php) seperti pada gambar dibawah
ini, Dan KLIK 2 kali untuk membuka file dan ketikkan scriptnya
7. Setelah itu ketikkan script
dibawah ini pada file WebPHP5.php
Script diatas, digunakan untuk tampilan
utama web sederhana saya, Kali ini saya menggunakan table untuk mengatur tata
letak web nya
8.
Pada langka selanjutnya
adlah , kita akan memanggil file-file yang telah kita buat antara lain
(HeaderPHP5.php , FooterPHP5php).
9. Dan dibawah ini adlah
script untuk memanggil file (HeaderPHP5.php) yang digunakan sebagai header pada
web saya, deangan menggunakan statement Require
pada sintaks PHP. Statement Require digunakan untuk membaca nilai variable
dan fungsi-fungsi dari file lain. Cara penulisan statement Require adalah: require(namafile);
. Penulisan script (<?php require("HeaderPHP5.php") ?>)
terletak pada baris ke12 atau pada kolom table pertama
Ini adalah gambar yang sudah saya siapkan
yang digunakan sebagai header
10.
Selanjutnya adalah
pemanggilan file FooterPHP5.php dan berikut scriptnya
Sama seperti pemanggilan file Header,
fungsinya sama,
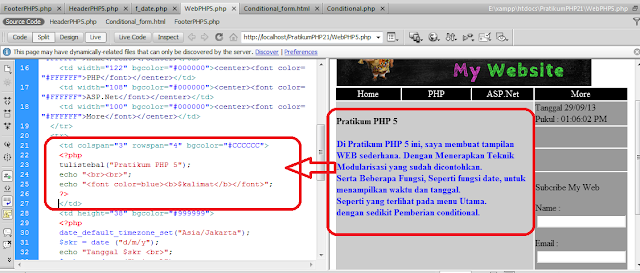
11.
Dibawah ini adalah gambar
yang menjelaskan tentang, fungsi dari variable $kalimat yang terdapat pada file
HeaderPHP5.php , yang dipanggil dan diiletakkan pada kolom yang digunakan
sebagai isi content. Hasilnya seperti pada gambar
berikut scriptnya dan hasilnya setelah di Live , Lihat Pada gambar
13. Selain dengan Pemberian tanggal. Saya Juga memberikan Conditional Form Untuk men-Subcribe web sederhana saya,
Gambar kanan adalah file conditional_form pada gambar yang kiri
- Dan dibawah ini adalah adlah script conditional untuk menyatakan pria/wanita,
Dan file conditional_form tadi dipanggil pada file WebPHP5 dan diletakkan pada salah satu kolom seperti gambar yang suadah terterah, berikut script pemangillan.
14. Setelah semua selesai, dan benar . Langsung Dilive atau bisa dijalankan pada browser dan akan keluar tampilan seperti ini,
Oke Selesai, Tampilan web bisa Diatur atau didesain sendiri sesuai kemauan anda
Terima Kasih. stay tune
















0 komentar:
Posting Komentar
Click to see the code!
To insert emoticon you must added at least one space before the code.