Oke, Sudah sekian Lama, akhirnya saya dapat berbagi lagi
tentang Pratikum Asp 5, pada pratikum kali ini , saya akan membahas tentang
“SERVER CONTROL”.
> SERVER CONTROL merupakan
komponen utama dari ASP.NET Framework yang dieksekusi di server kemudian hasilnya
ditampilkan ke browser client. Control – control tersebut dideklarasikan
seperti HTML biasa, perbedaanya hanya ditambahkan tag <asp:..> pada awal
jenis control yang akan ditambahkan.
Oke, tadi sedikit awal seputar tentang
server control, Langsung saja kita Praktikkan Pratikum ASP 5 ini…..
1.
Pertama Jalankan Visual
Studio 2012, kalian…
2.
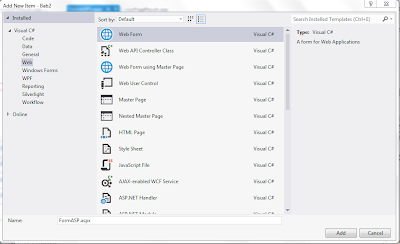
Kemudian di Tab PROJECT
-> Add New Item -> Web Form -> beri nama FormASP5.aspx
3.
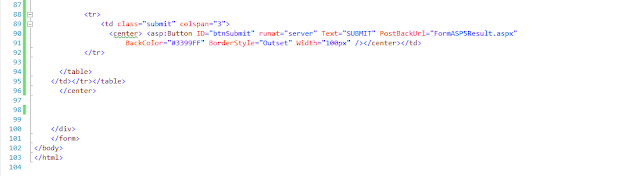
Masukkan atau ketikan
script dibawah ini
(Gambar. scrptForm 1,2,3)
4.
Dan beri sedkit improvisasi
untuk mempercantik tampilan dengan memberi script css
Ouput :
5.
Oke, Tampilan awal sudah
selesai… sekarang saya akan membuat halaman untuk hasil inputan pada tampilan
awal
6.
Saya akan membuat hasil
inputan pada halaman yang berbeda.
7.
Oke langsung saja,
Buat file baru dengan, klik di Tab PROJECT -> Add New Item -> Web
Form -> beri Nama Form ASP5Result.aspx
(Gambar. Add new dan result)
8.
Apabila sudah, ketikkan
script dibawah ini….
Script :
(Gambar. scriptResult 1,2)
9.
Bila semua sudah di
ketikkan dengan benar dan lengkan.
Lalu klik kanan Pada kotak script di file FormASP5Result.aspx
(Gambar
script cede 1,2,3)
Setelah semuanya sudah selesai dan berhasil… Sekarang
saatnya melihat hasilnya dan mencoba hasilnya..
1 .
Run dengan menekan Ctrl+F5
pada file FormASP5.aspx. Maka akan muncul seperti berikut..
Masukkan Inputan yang sudah dibuat, Jika
semua sudah diisi lengkan Tekan tombol Submit
2 .
Maka hasil inputan akan
keluar pada halaman baru, seperti ini hasilnya…
Sekian Tutorial Kali ini,, Semoga
Bermanfaat….
Tunggu Tutorial selanjutnya ;)














0 komentar:
Posting Komentar